長男が2歳の時の写真。コードレス電話の子機で祖父と話しているところ
会社勤めをしていた時、篠山紀信さんと仕事をしかけたことがあります。Windows95が発売されて間もないマルチメディアの時代。篠山さんに「CD-ROM写真集をいっしょに作りませんか」と上司につれられて提案しに行ったのでした。少し前に篠山さん撮影の高岡早紀の写真集が出ていたので、それを素材に、トレーシングペーパーにプリントされた写真をめくっていくような写真集のサンプルをつくったのです。写真の内容とBGMに合わせ、一枚一枚違う登場の仕方をするその写真集は、今見直したとしても結構面白いものだったと思います。ソファーで篠山さんの隣に座り、プレゼンをした後で言われたのは「これは君の作品だね。僕の写真が主役じゃない。」 ちょっとやりすぎたようです。
その後、ノートパソコンのスクリーンでいろんな写真を見ていき、別の可能性を探っていきました。写真を大きく見せたい篠山さんは「印刷だと縦位置の写真がスタンダードだけど、スクリーンでのインパクトは断然、横位置」。そして、コンピュータならではの写真表現を探りたいということになり、後日、地下のスタジオでQuickTimeVRの技術を使った、360度全ての方法から見ることのできる人物写真のテスト撮影をしたのでした。けど結局、技術先行のその企画は実現せず、かわりにアラーキーこと荒木経惟さんと一緒に香港ロケに行き、CD-ROM写真集『香港キッス』を出すことになるのですが、この話はまた別の機会に。
書籍とスクリーンの違い
印刷された書籍を開くと、全体では横長のプロポーションになりますが、真ん中に「ノド」と呼ばれる綴じの部分があるために、左右のページは別々の縦長の紙面として認識され、縦位置の写真を自然に配置することが可能です。以前は、『印刷系のデザイナーは「ノド」があってうらやましい』などと、よく思ったものでした。「ノド」という制約があるために、それに素直に従ったり、逆に無視してまたぐことで、表現のバリエーションが生まれます。さらに紙にはA4や菊判といった決まったサイズがあって、上下左右の端が存在するので、それを利用した断ち切りのデザインもやりやすいのです。対してWebサイトの場合、固定されているのは上の端しかありません。利用している端末によってスクリーンサイズが違うので、左右の幅は決められませんし、下端はコンテンツの分量によって変わります。文字の大きさや書体も決めにくく、このデザイン上の特性の違いに慣れるまで、随分と苦しんだのを覚えています。

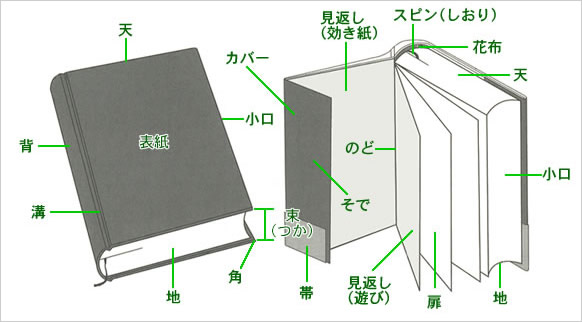
本の各部の名称(新潮社Webサイトより)
いつの間にかじわじわと増えている、縦位置の画像
その後もスクリーンで鑑賞する作品集の仕事をたくさんして来ましたが、やはりスクリーンでの見栄えを考え、横位置の画像をメインに設計をすることが多かったです。例えばゴッホの画集を作った時などは、元の絵が縦位置なことが多かったため、正方形の表示エリアをつくって、そこに当てはめたりもしましたが、新規制作の場合はデフォルトで横です。一時期、ネットブックという低価格ノートが流行りましたが、それらの標準スクリーンサイズでは縦方向のピクセル数が少なかったため、Webサイト用のグラフィックの横位置の比率はさらに増えたように思います。どうしても縦位置の写真を見せたい場合は、組写真にすることもありました。
けど、ここにきてスクリーンの中で縦位置の写真を見かけることが徐々に増えています。主な原因はスマートフォンやタブレットの急速な普及でしょう。スマホやタブレットは利用時間の大半が縦位置なので、例えばスマホでFacebookを利用する時に、写真が縦位置だと画面いっぱいに表示されるのでインパクトは桁違いです。また、スマホやケータイで撮影された縦位置の写真が増えたのも原因の1つかもしれません。縦位置の人物写真は、よりプライベート感あふれたものとして受け取られるようになった気がします。それを計算してか、Perfumeの「微かなカオリ」という曲のPVは縦位置で作られていて、スマホで観た時に生まれるいいようのない親密感がファンの間で話題になったこともありました。
「微かなカオリ」PV
そういえば、都会にあふれるデジタルサイネージと呼ばれる液晶ディスプレイを利用した広告の多くだって縦位置です。限られたスペースを有効に活用するためもあるでしょうが、「大画面ディスプレイといえば当然横位置」というそれまでの意識を、良い意味で裏切っていて存在感があります。いつの間にか、私たちのまわりには縦位置のスクリーンが増えました。
from flicker na0905
landscapeとportrait
英語では、写真の横位置と縦位置のことを、landscapeとportraitともいいます。これはそれぞれの特性をよく言い表した言葉で、横位置の写真は風景のような空間を描写するのにすぐれ、縦位置は人物や静物を扱うのに向いています。昔から風景画は大半が横位置で、肖像画は縦位置が標準です。
ネットではヒトやモノの紹介が多く、それには縦位置の画像が向いています。これまでは横位置のスクリーンのために、写真も横位置なことが多かったのですが、モバイルの活用シーンが増えていくのに伴い、縦位置の画像の割合が増えていくことが予想されます。
そして、メニュー画像は正方形に
今日から、このブログの一覧ページのデザインは、正方形のシンボル画像を並べたものに変えました。そうすることでスクリーンが華々しくなり、内容の選択もより直感的になったかと思います。このような一覧表示には、正方形か、それに近い比率の画像が便利です。最初から、このデザインへの変更を計画していたので、正方形の画像はあらかじめ用意してありました。この先、スクリーンをめぐる環境がどのように変わるかわからない今、インターフェイスとしての画像は、シンプルな絵柄で、正方形のものが便利だろうと思います。